25.12.2025 à 08:57
Libre comme un Lama !
Texte intégral (1468 mots)
Vous avez déjà lu des articles concernant l’April qui est la principale association francophone de promotion et de défense du logiciel libre. En voici un petit nouveau, car comme beaucoup d’associations cette année, l’April a lancé sa campagne du Lama déchaîné pour informer des actions réalisées en 2025 et, surtout, demander de l’aide financière. Il nous semble important de relayer cet appel.
L’April fonctionne (depuis 29 ans !) grâce aux cotisations de ses adhérentes, dont le nombre a un impact d’une part du côté des finances de l’association, mais aussi témoigne du soutien aux valeurs défendues par celle-ci. Si les enjeux du logiciel libre vous intéressent, nous ne pouvons que vous encourager à être (comme Framasoft) membre de l’April.
Cet article est co-écrit par Magali Garnero, alias Bookynette, membre de Framasoft, qui est aussi présidente de l’April. Parce qu’elle a tellement d’énergie à canaliser qu’une seule asso ne suffisait pas ! (et on ne vous dit pas qui dynamise les commerçants autour de sa librairie du 11e arrondissement de Paris)
___
Comme l’année dernière, l’April a ressorti sa mascotte de la résistance, sa gazette hebdomadaire du Lama déchaîné afin de cracher sur les GAFAM d’informer le grand public de manière humoristique à propos des actions réalisées en 2025.

Bannière de campagne de l’April
Le lama, c’est le nouveau pingouin : l’April nous pond une campagne à poils et au poil, pleine d’infos et de bonne humeur.
Ayant commencé le 14 octobre 2025 (en même temps que la fin du support gratuit de Windows 10 de Microsoft, coïncidence, je ne crois pas), cette campagne, qui s’achève le 31 décembre à minuit (environ), offre onze numéros à parcourir. Chaque numéro aborde une thématique différente, ainsi le premier disait Adieu à Windows, le troisième Non à Google, un autre Le Libre est (déjà) leader

Bannière Adieu Windows de l’April
Notre préféré commençait par Moi, si j’étais maire de ma commune…
Moi, si j’étais maire
Je m’engagerais à :
- donner la priorité aux logiciels libres, dans un premier temps, pour garantir l’indépendance technologique, avec obligation au fur et à mesure des années à venir
- mettre fin aux contrats passés avec des entreprises ne proposant que des logiciels et services privateurs : il faut impérativement réformer les futurs appels d’offres publics pour éliminer toute pulsion en faveur des solutions propriétaires, en tenant compte de l’intérêt général et d’une concurrence loyale
- faire en sorte que tout code, tout logiciel financé par la commune, soit publié sous licence libre, donc,
- réutilisable par toustes
- interopérable, auditable, transparent
- accessible à toustes, notamment aux personnes en situation de handicap
- faire en sorte que les algorithmes utilisés par l’administration locale – impôts, allocations, justice, police, éducation – soient rendus publics pour éviter les biais, les discriminations et les abus de pouvoir
- favoriser le plus possible le réemploi, la réparation, la durabilité des matériels informatiques. Ainsi, la commune s’interdit l’achat de matériel incompatible avec des systèmes d’exploitation libres afin de limiter le gaspillage et l’obsolescence logicielle
- encourager l’enseignement des principes du numérique libre dans les écoles, c’est-à-dire l’étude des logiciels et services libres. De leur création à leur maintenance et amélioration. Les élèves doivent devenir des consomm’acteurs de leur numérique.
- m’assurer que, dans la formation continue des enseignant·es dont le rôle est de former les générations actuelles et futures, les principes du numérique libre avec les logiciels libres soient bien présents afin de pérenniser la culture du Libre
- m’assurer que, dans la formation continue des agents publics, les principes du numérique libre avec utilisation des logiciels libres soient bien présents afin de permettre leur montée en compétences et la pérenniser
- créer un fonds public dédié au financement de projets logiciels libres d’intérêt général avec mise en place d’une forge publique à laquelle chaque commune participerait en publiant ses propres travaux
- défendre la neutralité du Net
- promouvoir l’utilisation de solutions numériques décentralisées et locales
- libérer toutes les données publiques – base de données, cartographies et autres – pour une mise en commun et une réutilisation aisée
- lutter sans relâche contre la fracture numérique par le soutien aux initiatives d’éducation populaire au numérique libre : ateliers, formations, événements, associations, GULL
- financer de nouveaux lieux dédiés – tiers-lieux, fablabs, hackerspaces – pour démocratiser l’accès à la culture et aux outils libres.
Dans chaque numéro, vous pouvez lire quinze rubriques différentes. Quinze manières de vous convaincre d’adhérer à l’association ou de faire un don à l’April, parmi lesquelles :
- des éditos qui sortent souvent les griffes ou qui remercient,
- des dessins humoristiques de Gee, vous ne serez pas dépaysé·es
- des présentations d’autres assos adhérentes ou de projets que l’April veut promouvoir (dont Peertube de Framasoft)
- le portrait de bénévoles de l’association
- des anecdotes, des chiffres, des distributions libres, des logiciels libres pour Android
- des GULL qui ont participé à l’opération Adieu Windows, bonjour le Libre
- et, bien sûr, les inévitables mots croisés que tout le monde réclame.
Si vous le pouvez, si vous le souhaitez, faites comme Framasoft et plusieurs de ses membres, adhérez à l’April pour promouvoir et défendre le Libre.
Ou faites un don sur En Vente Libre
24.12.2025 à 09:30
De nouveaux jeux dans Framagames
Texte intégral (1692 mots)
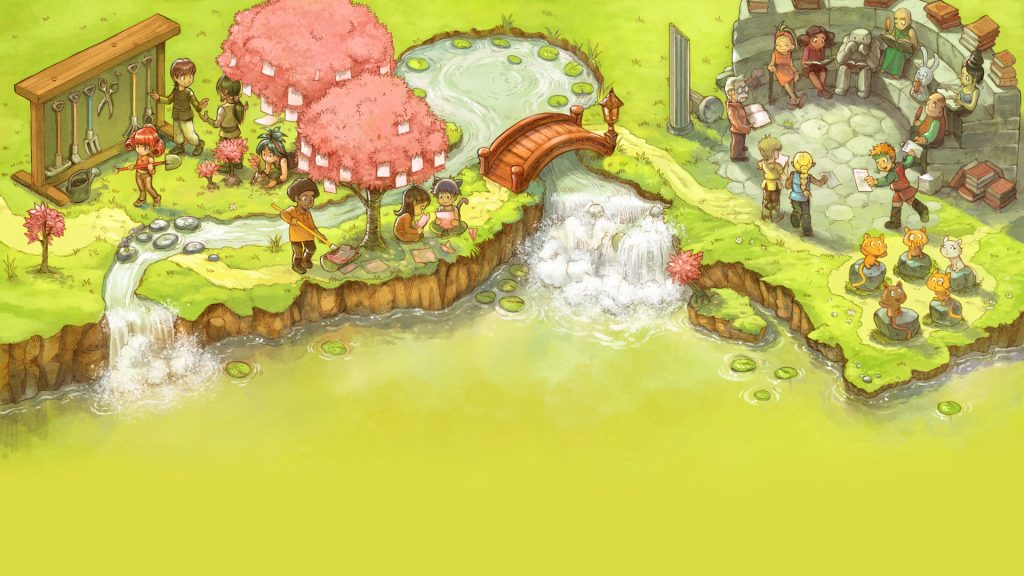
Nous avions envie de vous faire une petite surprise en cette fin d’année 2025. Nous ne l’avons pas annoncé dans notre article d’annonce de la campagne de don annuelle. Voici 9 nouveaux jeux pour Framagames, 10 ans après le lancement de ce service.
Le principe
Dans notre idée de proposer également des solutions frugales, nous avons volontairement sélectionné des jeux sous licence libre qui fonctionnent en ligne de manière autonome sans serveur. De simples fichiers HTML, un peu de JavaScript et la magie opère.
Vous partez dans une zone blanche sans aucune connexion ? Aucun souci, il vous suffit de télécharger les fichiers concernés sur votre appareil et vous pourrez toujours profiter de ces jeux. Évidemment, nous ne jouons pas dans la même cour que Clair Obscur : Expedition 33, mais nul doute que vous vous perdrez quelques minutes voire heures avec ces nouveautés.
Les nouveautés
0h h1
Un petit jeu de logique assez addictif.
Catculus
Vous avez du mal avec le calcul mental ? Imaginez ce que c’est quand des chats viennent recouvrir vos nombres !
Hextris
Jouer à Tétris est trop facile pour vous ? Parfait, nous vous proposons de vous tester sur un hexagone.
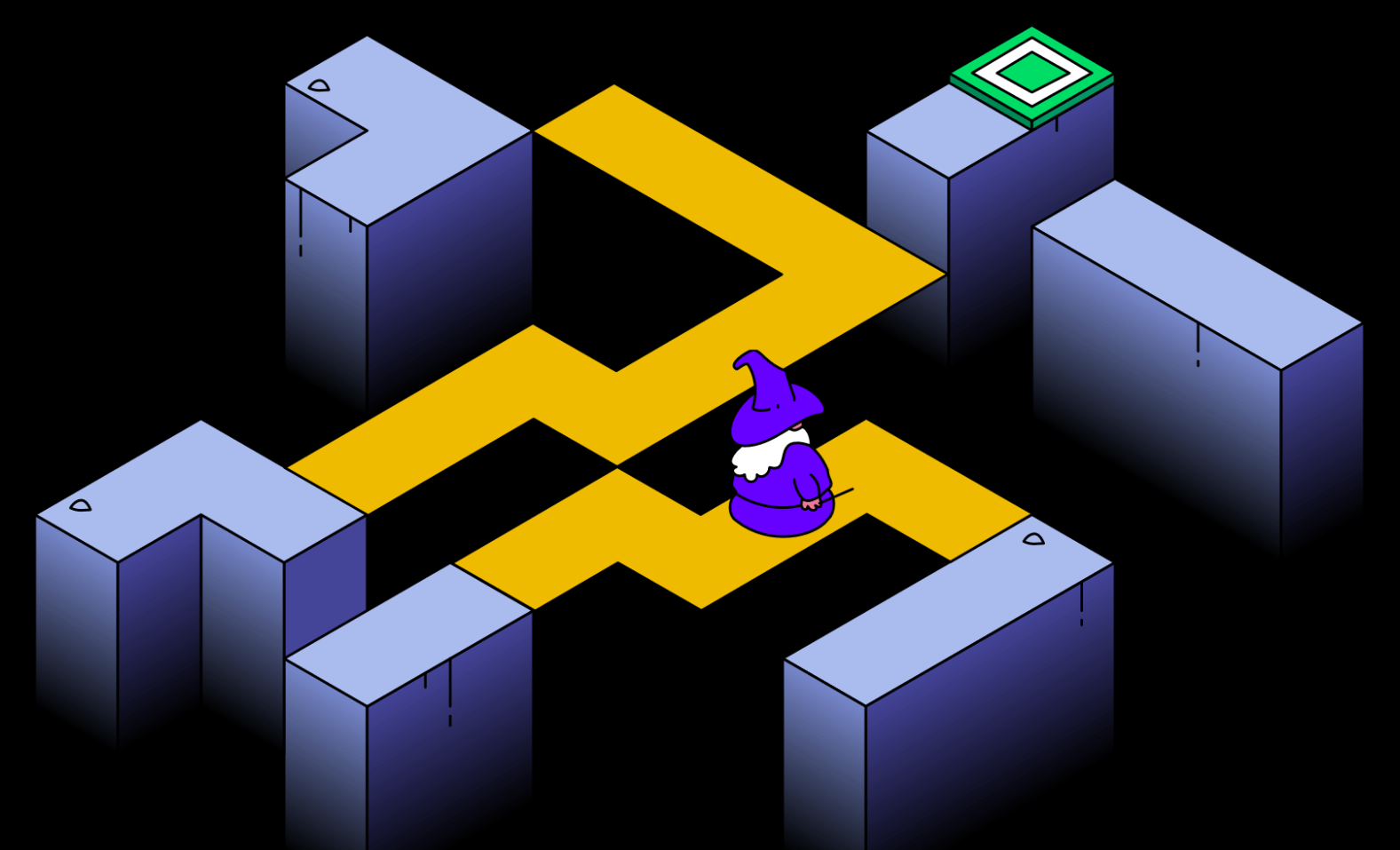
Merlin vs Alfonso
Vous incarnez Merlin, le magicien, qui est invité au château d’Alfonso. En tant que magicien, vous avez la capacité de manipuler des objets à l’aide de la télékinésie. Tout ce qui est doré ou de couleur jaune peut être déplacé en cliquant sur l’objet. Ainsi vous aiderez Merlin à se déplacer dans le château.
Pac-Man
On ne présente plus le petit bonhomme rond comme un ballon et jaune comme un citron.
Tower Building
Qui construira la plus haute tour ?
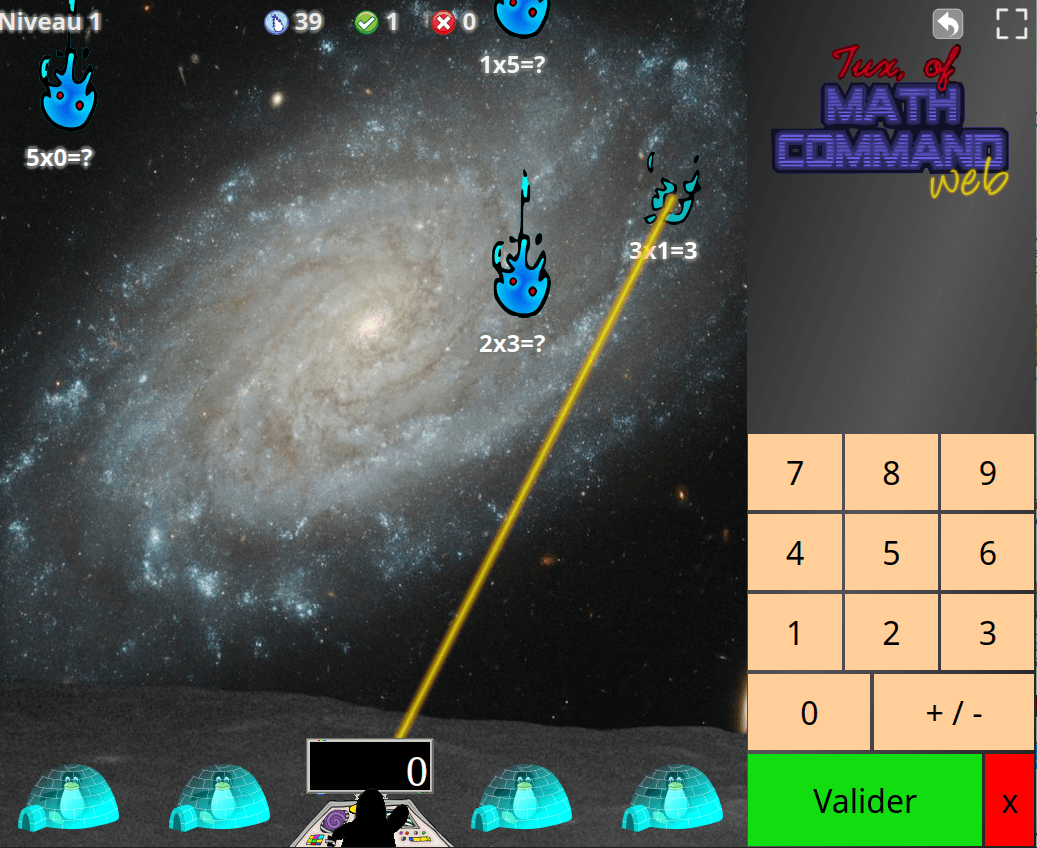
Tux of Math Command web
Le portage en HTML du célèbre jeu de calcul mental a été réalisé dans le cadre du projet Afrikalan, qui visait à rendre accessibles les logiciels libres éducatifs en Afrique de l’Ouest.
Wash the cat
Serez-vous capable d’activer les bonnes vannes (Non, Gee, nous ne parlons pas de toi) pour nettoyer ce chat particulièrement dégoûtant.
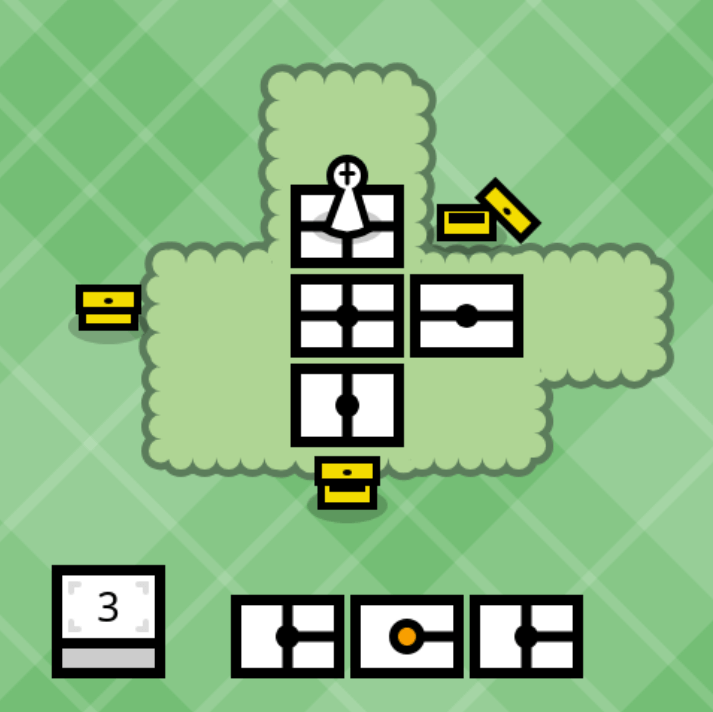
Casual Crusade
Choisissez les bonnes tuiles pour couvrir tout le territoire et piller les richesses présentes.
Petit focus sur js13kGames
Il s’agit d’une compétition annuelle de création de jeux dont le poids total ne peut pas excéder 13 Ko. Chaque année un nouveau thème ajoute une complexité à ce défi de sobriété. L’année dernière, le chat noir était à l’honneur. Catculus, arrivé en 6e position et Wash the cat, 18e, ont été conçus pour ce concours. N’hésitez pas à vous perdre dans les archives des années précédentes pour retrouver qui parmi nos nouveaux jeux est issu de ce site.

Framagames n’est clairement pas le projet le plus emblématique de Framasoft, mais si Framagames est toujours là 10 ans après son lancement, c’est aussi grâce à votre soutien financier. Merci ! 🥰
À l’heure où nous publions cet article, nous entamons la dernière semaine de notre campagne de don. Il reste donc sept jours pour récolter environ 20 000 € et nous permettre, ainsi, de continuer nos actions pour une année de plus.
Si vous le souhaitez et le pouvez, considérez nous faire un don (défiscalisable à 66 % pour les contribuables français·es).
23.12.2025 à 08:28
Framasoft en chiffres, édition 2025
Texte intégral (9110 mots)
Quel est l’impact concret des actions de notre association ? C’est la question à laquelle nous aimons répondre en fin d’année (cf. chiffres 2016, 2018, 2022, 2023, 2024) : prendre le temps de chiffrer nos actions est essentiel pour réaliser le service que l’on peut rendre aux autres. En route pour les Framastats 2025 !
Grâce à vos dons (défiscalisables à 66 %), l’association Framasoft agit depuis plus de 20 ans pour faire avancer le web éthique et convivial. Retrouvez un focus sur certaines de nos actions en 2024 sur le site Soutenir Framasoft.
➡️ Lire la série d’articles de cette campagne (nov. – déc. 2025)
Les statistiques de visites sont issues partiellement de notre service autohébergé Matomo. Ce service, pour différentes raisons, a tendance à sous-estimer la valeur réelle des visites.
Les autres statistiques sont issues des métriques fournies par les logiciels eux-mêmes, ou manuellement obtenues par requêtes SQL sur nos bases de données.
Enfin, ces statistiques ont été récoltées entre le 8 et le 18 décembre, ce qui minimise là encore leurs valeurs réelles, puisqu’il manque entre 23 et 13 jours de comptabilisation (soit environ 5 % des jours de l’année)
Dépliez pour accéder au sommaire
Du côté de nos services en ligne…
Plus de 2 millions de personnes naviguent sur nos sites internet chaque mois : c’est autant que le nombre d’habitant⋅es de Paris intra-muros ! C’est assez fou (et très motivant) d’imaginer que ce que nous faisons est utile à tant de monde.

Dégooglisons Internet – Image CC BY-SA David Revoy
Et service par service, ça donne quoi ?
🗓️ Framadate
💪 Certainement la plus grosse base Framadate au monde, avec près de 1,5 million de sondages en 2025
Framadate permet de créer des mini-sondages, notamment pour trouver le bon créneau de rendez-vous. Nous venons justement d’en annoncer la refonte. Et en chiffres, Framadate c’est :
- 1 436 680 sondages hébergés au total en 2025. Dont :
- 1 338 000 sondages et sur framadate.org (le Framadate « ancienne version », toujours actif).
- 92 680 visites sur beta.framadate.org (le « nouveau Framadate », accessible par défaut depuis mi-novembre)
- 38 475 675 visites en 2025, soit 1 million de plus qu’en 2024

L’affichage classique des résultats, en ligne, est toujours disponible (et par défaut sur écrans larges)
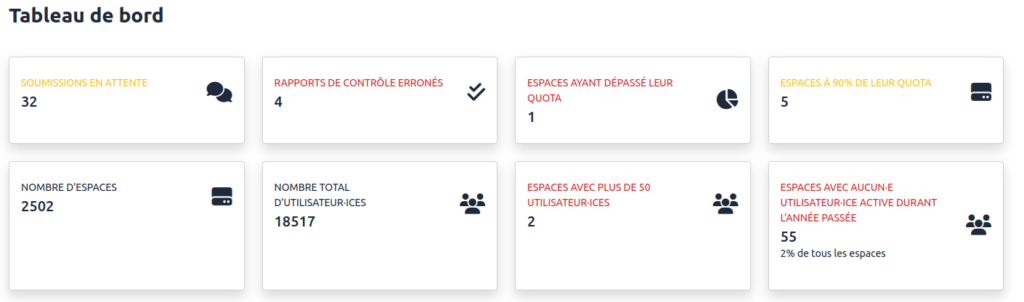
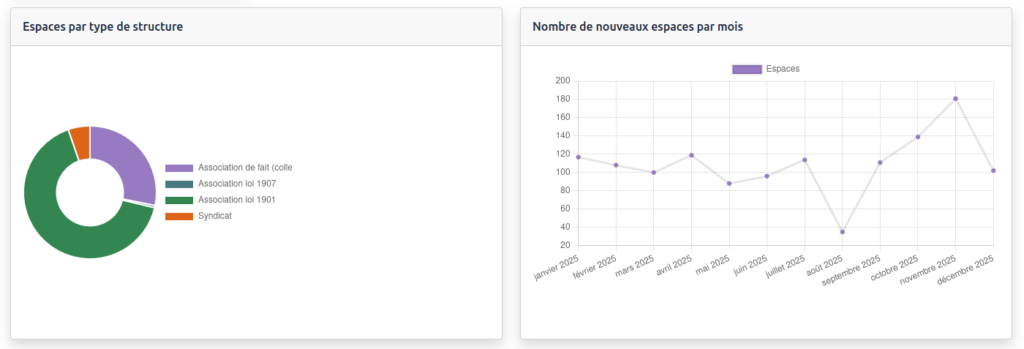
☁️ Framaspace
💪 À notre connaissance la plus large ferme d’instances Nextcloud maintenue par une ONG au monde !
Framaspace est un environnement de travail collaboratif (espace « cloud ») pour les petites associations et collectifs.
En chiffres, c’est :
- 2 502 associations et petits collectifs qui ne s’organisent pas chez Google
- 864 nouveaux espaces ouverts en 2025 (soit 864 instances Nextcloud déployées cette année !)
- 17 serveurs (dédiés et machines virtuelles) pour 640 To d’espace disque provisionné
- 18 456 utilisateurs actifs
- Plus de 7 000 000 de fichiers hébergés (dont 805 000 dans les corbeilles, tout de même 😅)

Framaspace – Illustration de David Revoy – Licence : CC-By 4.0
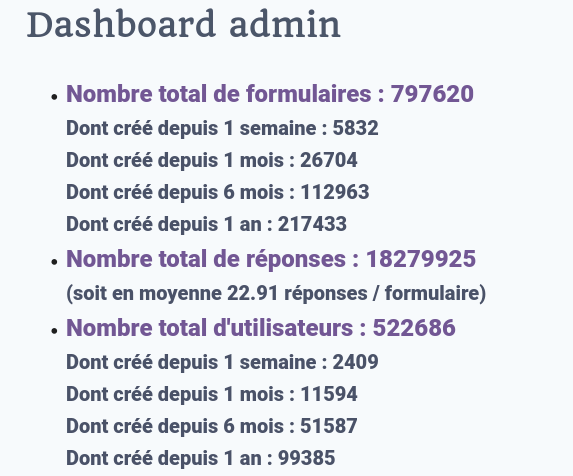
📝 Framaforms
💪 220 000 nouveaux formulaires par an, un demi-million de comptes, 15 millions de visites par an… Framaforms est un « poids lourd » des formulaires
Framaforms permet de créer simplement des questionnaires en ligne. Framaforms en chiffres c’est :
- 15 223 084 de visites par an (soit 1 268 590 visites par mois, en moyenne, et une croissance de 68 % par rapport à 2024 !)
- 797 620 formulaires actuellement hébergés (200 000 de plus que l’an passé)
- 217 433 formulaires créés cette année (23 000 de plus qu’en 2024)
- 522 686 utilisateur⋅ices (+ 100 000 par rapport à 2024)
📨 Framalistes et Framagroupes
💪 Avec près de 70 000 listes actives en 2025, Framalistes et Framagroupes sont certainement les plus gros serveurs de listes de discussions (hors géants du Web) qui existent. Nous décomptons par exemple 2 000 listes publiques sur Universalistes ou 16 316 sur RiseUp.
Framalistes et Framagroupes permettent de créer des listes de discussion par email. Le serveur de Framalistes étant arrivé au maximum de ses capacités, nous avons ouvert Framagroupes en juin 2023, pour continuer à proposer ce service que nous trouvons indispensable. En chiffres, Framalistes et Framagroupes, c’est :
- 1,4 million d’utilisateurs et utilisatrices, soit 100 000 de plus qu’en 2024
- 69 770 listes actives en 2025 (sensiblement le même nombre qu’en 2024, mais ce chiffre ne prend pas en compte que près de 4 000 listes ont été fermées)
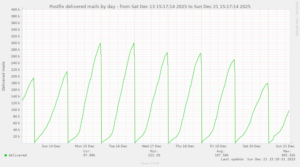
- Environ 440 000 mails envoyés en moyenne par jour ouvré (et oui, quand même !)


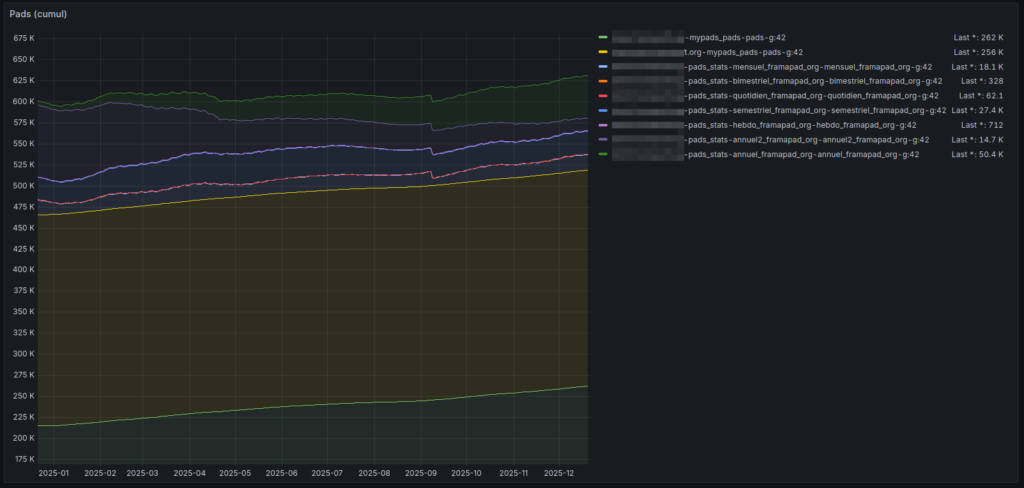
🗒️ Framapad
💪 Avec plus d’un million de pad hébergés en 2025, Framapad est sans doute l’un des plus gros services Etherpad au monde !
Framapad permet de rédiger à plusieurs sur un même document. Framapad en chiffres, c’est :
- Près de 5 millions de visites en 2025
- 1 079 633, la barre du million de pad hébergés à l’instant « t » est donc franchie, c’est tout de même 400 000 pads de plus que l’an passé.
- Plusieurs millions de pads hébergés depuis le lancement du service (rappelons qu’une grande partie des pads « expirent » au bout d’un temps défini s’ils ne sont plus modifiés)
- 369 000 comptes sur MyPads (+ 32 000 par rapport à 2024)
🧮 Framacalc
💪 Malgré une interface plutôt rébarbative, Framacalc est peut-être la plus grosse base Ethercalc au monde ( ?)
Framacalc permet de créer des tableurs collaboratifs. Framacalc en chiffres, c’est :
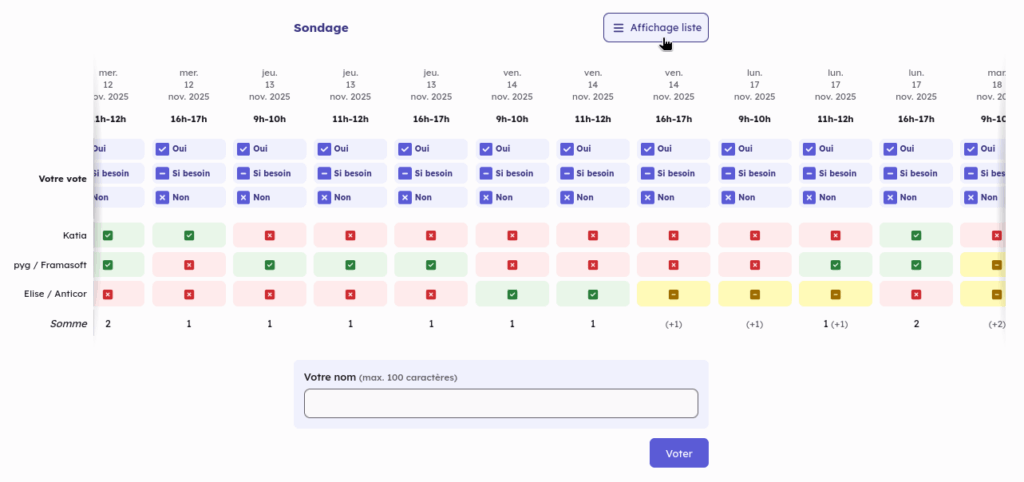
- 4 841 036 visites en 2025
- 223 220 calcs hébergés
Graphique présentant l’évolution des visites sur Framacalc
💬 Framateam
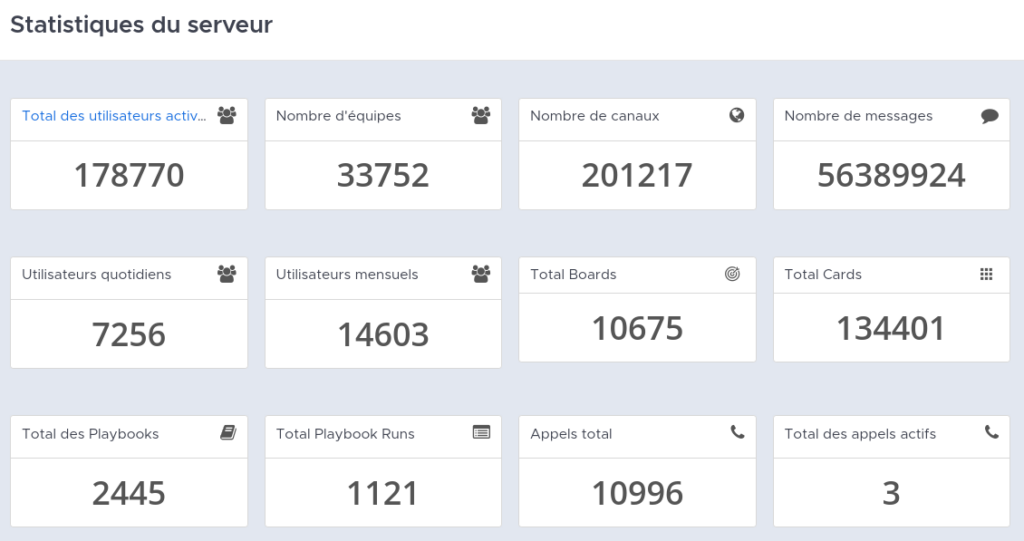
💪 Avec près de 200 000 canaux de discussions, Framateam est probablement l’une des plus grosses instances Mattermost/MostlyMatter au monde !
Framateam est un service de tchat, et permet une organisation d’équipe par canaux (une alternative à Slack, si vous préférez). Framateam en chiffres, c’est :
- 1 856 877 visites en 2025 (+30 % par rapport à 2024)
- 178 770 utilisateurs et utilisatrices sur le service (dont 7 256 se connectent tous les jours), soit 15 000 de plus qu’en 2024
- 33 752 équipes qui s’organisent
- 201 217 canaux de discussions (18 000 de plus que l’an passé)
- Plus de 56 millions de messages échangés (dont plus de 7 millions cette année)
- Fun fact : Framasoft (qui utilise Framateam comme outil de communication) compte 482 032 messages échangés au total sur près de 200 canaux. Cela fait en moyenne plus de 5 messages chaque heure depuis le lancement de Framateam. Presque 20 si on ne considère que les heures de travail.

Statistiques de Framateam, notre instance Mattermost/Mostlymatter
🔀 Framagit
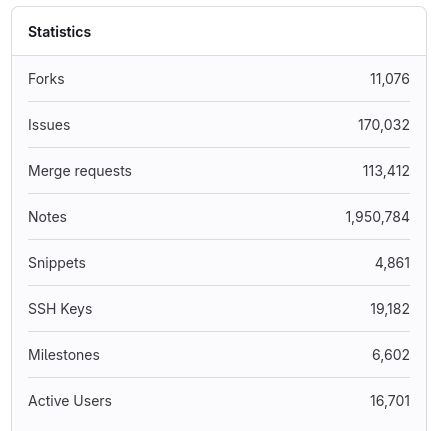
💪 Avec près de 85 000 projets hébergés, Framagit est probablement une des plus grosses forges logicielles de France (et fait a priori partie du Top10 des Gitlab mondiaux).
Framagit est une forge logicielle, où développeurs et développeuses peuvent publier leur code et contribuer à celui des autres. Framagit en chiffres, c’est :
- 1 546 973 visites
- 84 096 projets hébergés (7 000 projets de plus qu’en 2024)
- 55 052 utilisateurs et utilisatrices (2 000 de plus)
- 11 076 forks
- 170 032 issues
- 113 412 Merge requests
- 1,95 million de notes

Capture écran du tableau d’accueil de Framagit
🗳️ Framavox
Framavox est probablement une des plus grosses instances existantes de l’excellent logiciel Loomio, avec près de 20 000 communautés.
Framavox permet à un collectif de se réunir, débattre et prendre des décisions, dans un seul endroit. Framavox en chiffres, c’est :
- 157 050 visites en 2025 (+14 %)
- 135 939 utilisateurs et utilisatrices, soit 7 000 de plus qu’en 2024
- 18 634 communautés, ce qui fait plus de 5 000 nouvelles communautés accueillies en 2025

Framavox – Illustration de David Revoy – Licence : CC-By 4.0
📍 Framacarte
Framacarte permet de créer des cartes géographiques en ligne. Et en chiffres, c’est :
- 2 654 245 visites en 2024 (-17 % par rapport à 2024. Ah ! enfin un site dont les stats baissent ! )
- 11 950 8 764 utilisateurs et utilisatrices (+ 3 186 en un an)
- 216 750 cartes hébergées (+ 19 772 en un an)

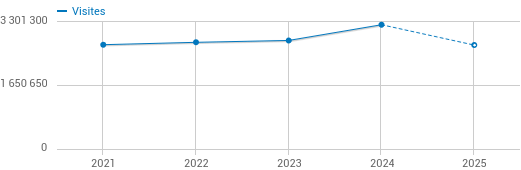
Graphique présentant l’évolution des visites sur Framacarte depuis 2021
🗣️ Framatalk
Framatalk permet de créer ou rejoindre un salon de vidéoconférence. Et en chiffres, c’est :
- 98 146 visites en 2025 (+50 %)
- 84 000 sessions depuis le début de l’année visioconférences hébergées en 2025, initiées par 15 800 utilisateurs

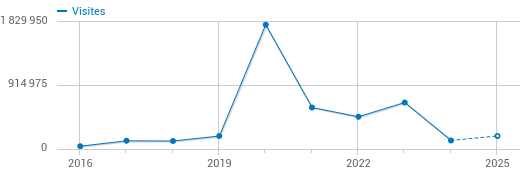
Graphique présentant l’évolution des visites sur Framatalk (remarquez cet énorme pic pendant l’année des confinements !)
🧠 Framindmap
Framindmap permet de créer des cartes mentales. En chiffres, Framindmap c’est :
- 259 655 visites en 2025 (-9 %)
- Environ 1,5 million de cartes mentales hébergées
- Environ 600 000 utilisateurs et utilisatrices

Graphique présentant l’évolution des visites sur Framindmap
📅 Framagenda
L’outil est basé sur Nextcloud, et en terme de comptes (150 000), c’est ce qu’on peut appeler une « grosse instance »
Framagenda permet de créer des calendriers et événements, ainsi que de gérer des contacts en ligne. Framagenda en chiffres, c’est :
En chiffres, c’est :
- 200 536 visites
- près de 314 000 calendriers (environ 15 000 calendriers de plus)
- plus de 150 000 utilisateurices (c’est environ 30 000 de plus que l’an passé). 33 000 utilisateurs actifs cette année.
- 27 millions d’événements (incluant événements des souscriptions)
- 2,6 millions de contacts
- 1 558 équipes
- 20 000 decks (tableaux utilisant la méthode Kanban)
- 66 600 salons de discussion
📁 Framadrive
Framadrive, service de stockage de documents, n’est plus ouvert aux inscriptions, mais fonctionne toujours ! Et en chiffres, c’est :
- 8,6 millions de fichiers
- 7 200 utilisateurs et utilisatrices (1 126 actifs en 2025)
- 21 000 partages par lien public
🎉 Mobilizon
Mobilizon est une alternative aux groupes et événements Facebook. Nous avons transmis le code à la communauté, et notamment à l’association Kaihuri, en 2024. En chiffres, les données du réseau Mobilizon, c’est :
- 366 136 événements
- 46 487 utilisateurs et utilisatrices (soit 63 % de plus qu’en 2024 !)
- 86 instances (8 de plus qu’en 2024)
- 5 341 groupes (plus de 1 000 groupes supplémentaires)
Pour notre instance https://mobilizon.fr, qui reste gérée par Framasoft, les chiffres sont :
- 103 963 visites (+15 %)
- 15 479 événement publiés
- 13 952 utilisateur⋅ices
- 2 329 groupes

Mobilizon – Illustration de David Revoy – Licence : CC-By 4.0
🐘 Framapiaf
Framapiaf, installation du logiciel de micro-bloging Mastodon, n’est plus ouvert aux nouvelles inscriptions mais reste bien actif. En chiffres, c’est :
- 347 049 visites (+66 %, merci Elon !)
- 793 utilisateurs et utilisatrices s’étant connecté·es dans les 30 derniers jours
- 2 650 000 messages postés depuis la mise en place de l’instance.
Framasoft en tant qu’éditeur logiciel
Malgré un dépôt Framagit contenant près de 35 projets logiciels, aujourd’hui, Framasoft n’édite officiellement qu’un seul logiciel « phare » : PeerTube (ainsi que son application mobile).

Dessin dans le style d’un jeu vidéo de combat, où s’affronte le poulpe de PeerTube et le monstre de YouTube, Twitch et Viméo.
📺 PeerTube
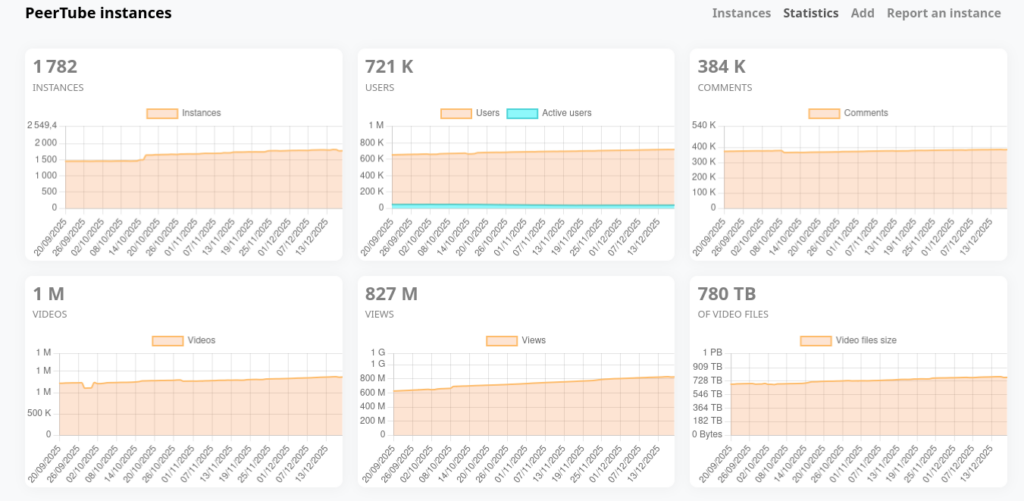
💪 PeerTube est l’une des rares alternatives crédibles aux plateformes vidéos centralisatrices. Près de 1 800 installations actives du logiciel, hébergeant 1,3 million de vidéos, qui dépasseront bientôt le milliard de vues.
PeerTube est une alternative aux plateformes vidéo type YouTube, Twitch, Dailymotion ou Vimeo.
NB : nous avons changé notre méthode de comptage, ce qui rend la comparaison avec l’année précédente caduque. Les statistiques ci-dessous ne contiennent que les données remontées volontairement par les instances PeerTube.
Et en chiffres c’est :
- 721 517 utilisateurs et utilisatrices, soit 300 000 de plus qu’en 2024
- En termes de comptes actifs, cela donne 5 384 quotidiennement, 17 465 par semaine, 38 897 par mois.
- 1 368 408 vidéos
- 1 782 instances publiques
- 384 742 commentaires sur les vidéos
- 827 695 635 millions de vues (on compte une vue à partir de 10 secondes de lecture sur la vidéo). Nous devrions donc atteindre le milliard de vues en 2026.
- 858 To de fichiers
- 345 issues résolues en 2025 (sur 5 257 issues traitées au total)
- 533 365 visites sur JoinPeerTube.org (contre 441 591 l’an passé, soit une progression de 8,5 %)

Statistiques PeerTube des derniers mois de 2025 : instances, utilisateurices, commentaires, vidéos, vues et poids des vidéos
📱 PeerTube App
Nous développons depuis maintenant plus de deux ans une application mobile pour PeerTube (iOS/Android).
La nouvelle version vient tout juste d’être publiée.
- nombre de téléchargements : 160 448
- iOS : 56 400
- App Store : 104 048
- F-Droid : (F-Droid ne communique pas de statistiques)
Les petits nouveaux !
Framasoft a sorti des nouveaux services fin 2025 !
Les statistiques sont forcément peu impressionnantes car ils viennent d’éclore. Cependant, tant qu’à être transparent⋅es, on vous donne les chiffres !

Dorlotons Dégooglisons – Illustration de David Revoy – Licence : CC-By 4.0
✍️ Framapetitions
Framapetitions, c’est notre alternative éthique à Change.org ou Avaaz. Le projet est encore très frais, mais on ne doute pas trop de son succès à terme. Lisez l’article d’annonce pour en apprendre plus. En chiffres, c’est :
- 59 232 visites
- 60 pétitions
- 83 utilisateur⋅ices
📄 FramaPDF
FramaPDF est une boite à outils pour manipuler des PDF (compresser, signer, ajouter/retirer/pivoter des pages, etc). Lisez l’article d’annonce pour en apprendre plus. En chiffres, c’est :
- 48 712 visites
- 21 502 visites sur SignaturePDF
- 27 210 visites sur StirlingPDF
💸 Framacount
Framacount, c’est notre alternative à Tricount, histoire de savoir « Qui doit combien à qui ? ». Lisez l’article d’annonce pour en apprendre plus. En chiffres, c’est :
- 16 492 visites
- 571 groupes
- 2 303 participants
- 2 141 dépenses enregistrées
🛠️ FramaToolbox
FramaToolbox est une sorte de « couteau suisse numérique » pour manipuler des fichiers ou du texte. Le service compte plus d’une centaines d’outils pour convertir, compresser, créer des listes, etc. Lisez l’article d’annonce pour en apprendre plus. En chiffres, c’est :
- 13 285 visites

Illustration de David Revoy – Licence : CC-By 4.0
🎙️➡️📝 Lokas
Lokas est notre prototype d’application smartphone pour la transcription, qui respecte totalement votre vie privée. Sortie fin 2024, en chiffres, c’est :
- 12 329 visites (+308 % par rapport à 2024)
- Nombre de téléchargements : 4 919
- iOS : 2 260
- App Store : 2 659
- 8 000 transcriptions effectuées
🤪 Parce qu’il est bon de rire, parfois !
🎮 Framagames
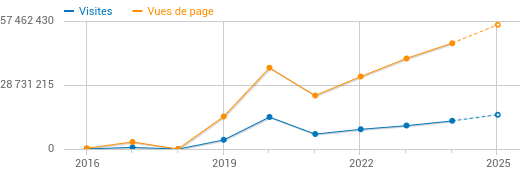
Framagames, c’est notre petit site internet, qui regroupe des jeux libres pour jouer sans quitter son navigateur. Framagames en chiffres, c’est :
- 22 jeux (9 de plus qu’en 2024 !)
- 255 000 visites en 2025

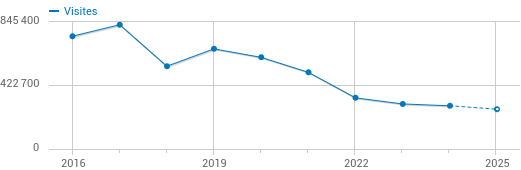
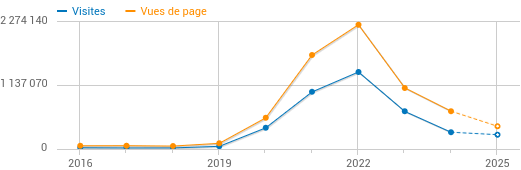
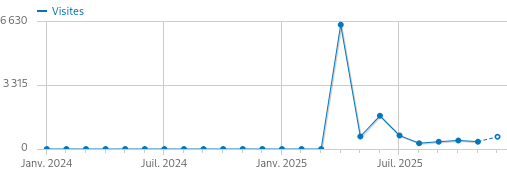
Statistiques de visites de Framagames depuis 2016 – Vous noterez le joli pic pendant le COVID
🌬️ Framaprout
Framaprout est un site réalisé en 48h en plein COVID. Il s’agissait de dégazer un peu l’anxiété causée par cette période très stressante pour nous (et pour tout le monde). Framaprout en chiffres, c’est :
- 12 424 visites (15 % de plus qu’en 2024 )
Pour « Proutify », notre extension qui remplace les noms de personnalités célèbres par « prout »
- Pour Firefox
- 144 utilisateur⋅ices quotidien⋅nes
- une note de 4.7/5 avec 38 avis
- 272 téléchargements dans les 365 derniers jours.
- 1636 téléchargements en tout
- Pour Chrome/Chromium
- 349 utilisateur⋅ices quotidien⋅nes
🤣 Framamèmes
Framamemes.org est un site qui vous permet de générer vos propres mèmes à partir d’images qui ont la particularité d’être sous licence libre. Les mèmes sont générés sans filigrane ni tatouage numérique (watermark), et le générateur est lui-même sous licence libre. Framamèmes en chiffres, c’est :
- 16 illustrations types, réalisées par Gee
- 11 632 visites en 2025 (site publié le…1er avril 2025 !)


IIllustration de David Revoy – Licence : CC-By 4.0
Je soutiens les services de Framasoft
L’association et les communs culturels
Les services en ligne que nous mettons à disposition du public ne sont pas les seuls à occuper nos journées. Voilà quelques chiffres concernant d’autres actions que nous avons menées à bien cette année.

Illustration de David Revoy – Licence : CC-By 4.0
🎤🧑🏫 En interne
- 39 interventions en 2025, en présentiel et/ou en ligne sur le numérique, les communs culturels et leurs enjeux
- Plus de 118 articles publiés sur le Framablog en 2025 (une quinzaine de plus qu’en 2024), qui compte 3 173 articles au total
- 305 000 abonné⋅es confirmé⋅es à notre Newsletter
- 6 ouvrages dans notre collection « Des livres en communs »
- 21 manuels, 8 essais, 12 bédés et 16 romans, soit 57 ouvrages dans notre (aujourd’hui archivée) maison d’édition Framabook

Illustration de David Revoy – Licence : CC-By 4.0
🤝 Les projets partagés
- Framasoft cité dans (au moins !) 29 articles francophones et 26 articles non-francophones
- 1 150 notices sur l’annuaire Framalibre, soit 22 de plus que l’an passé
- 54 prestataires (3 de plus qu’en 2024) en capacité d’accompagner des associations dans leur émancipation numérique recensés sur le site emancipasso.org
- 2 MOOC « Internet, pourquoi et comment reprendre le contrôle ? » et « Développer une offre de services pour accompagner les associations dans leur transition numérique éthique »
- La poursuite de la transmission de la coordination après 8 années d’animation du collectif CHATONS, regroupant actuellement 86 hébergeurs alternatifs
- L’hébergement de sites « amis » comme celui d’Affordance (de l’ami Olivier), qui vient de passer les 3 000 articles publiés, ou celui de Grisebouille (de l’ami Gee, avec même pas 700 articles, au boulot fainéant !). Ou encore l’hébergement des vidéos de nos ami⋅es de Datagueule.
- Comme chaque année, Framasoft a aussi contribué activement à de nombreux autres projets autour du libre et des communs (sous forme de code, notamment à Nextcloud, ou de soutien financier à d’autres structures).
✨ IAller ou pas ?
L’un des sujets de 2025 aura sans conteste été l’Intelligence artificielle ! Dès fin 2024, et encore plus en 2025, nous avons travaillé sur le sujet. Notamment pour démystifier l’IA générative et la placer dans une perspective historique et économique.
-
Publication du site d’information Framamia (32 000 visites en 2025, contre 6 250 en 2024)
-
Production d’une conférence fleuve « Ce n’est pas l’IA que vous détestez, c’est le capitalisme ! »
-
https://lokas.app : prototype d’application smartphone pour la transcription (8 000 transcriptions réalisées)
-
Des projets étudiants dans le cours LowNum
- Mais aussi une veille partagée conséquente :
-
- Au travers de la revue hebodmaire Khrys’Presso
- Au travers de nos FramIActus
- Avec la republication (autorisée) de numéros du média « Dans les algorithmes » : https://framablog.org/tag/dans-les-algorithmes/
- La participation à de nombreux événements (caféIA, NEC ESS, …) ou interviews (Humanité, Reporterre, …)
Conférence « Ce n’est pas l’IA que vous détestez, c’est le capitalisme ! »
Une des multiples interventions données par Framasoft en 2025.
Je soutiens les actions de Framasoft
🏗️ Infrastructure technique
Framasoft est, à notre connaissance, le plus gros hébergeur associatif de services en ligne au monde !
En chiffres :
- 68 serveurs physiques et 61 machines virtuelles qui hébergent nos services en ligne (soit 5 serveurs physiques de plus qu’en 2024)
- Environ 500 To de stockage provisionné
- 171 noms de domaines (on ne remercie pas les typosquatteurs)
- 52 TB entrants et 119 TB sortants pour les IP du réseau Framasoft et 69 TB et 399 TB sortants pour les sous réseaux (ces données n’incluent pas décembre 2025)
- 0,7 tonne équivalent CO2 pour la consommation électrique annuelle de notre infrastructure technique (notre hébergeur Hetzner utilisant des énergies renouvelables hydroélectriques et éoliennes). Cela est évidemment loin d’être négligeable, mais rappelons que cela fait 0,03g équivalent CO2 par visiteur⋅ices et par mois.
- 1 administrateur systèmes et réseaux (seulement ! ) à temps plein et 2 personnes en soutien (à temps très très partiel) à cet adminsys
- 1 personne au support (seulement ! ) à temps plein

– Anakin : « Framasoft vient de partager les chiffres de son infrastructure technique. » (68 serveurs dédiés, 61 machines virtuelles)
– Padmé : « Impressionnant, vous devez avoir plein d’administrateurs systèmes ? »
– Anakin regarde Padmé avec un sourire en coin. (1 seul adminsys à Framasoft)
– Padmé, inquiète : « Vous devez avoir plein d’administrateurs systèmes, hein ? »
— Mème Framamemes.org
🧑🤝🧑 Richesses humaines
(parce que nous ne sommes pas des ressources :-P )
Framasoft, c’est :
- Une association de 35 adhérent⋅es
- 26 bénévoles qui interviennent ponctuellement ou régulièrement sur :
- la représentation publique (stands, conférences, webinaires)
- la communication (relecture, écriture d’articles, interviews, relai de messages)
- la gestion de projets (tels que « Des livres en communs »)
- la stratégie associative
- l’administration de l’association
- etc
- 9 salarié⋅es
- 1 personne au support, pour répondre à vos questions (surtout lorsqu’elles sont polies !), qui participe à la communication (Newsletters, notamment)
- 1 personne à la direction (largement aussi développeur à ~20 % de son temps plein)
- 1 personne aux tâches administratives et comptables (mais aussi aux tâches logistiques)
- 1 personne « couteau suisse », notamment sur la communication (mais aussi en backup adminsys)
- 1 personne pour coordonner les différents services en ligne (mais aussi largement en représentation publique et institutionnelle, ainsi qu’en support communication)
- 1 personne pour développer PeerTube (oui oui, une seule personne)
- 1 personne pour développer l’application mobile PeerTube (qui file aussi un coup de main à notre adminsys)
- 1 personne en alternance, notamment sur le développement d’applications pour Framaspace
- 1 personne en administration systèmes, pour gérer les différents serveurs et services (oui oui, cette personne est un peu le coeur de Framasoft)
- Une communauté de contributeur⋅ices pour :
- Les traductions d’articles ou de chaînes logicielles
- Le support sur nos forums
- Des coups de mains ponctuels sur les stands
- ❤️ Environ 9 000 personnes qui nous soutiennent financièrement chaque année ! ❤️
- 26 bénévoles qui interviennent ponctuellement ou régulièrement sur :

IIllustration de David Revoy – Licence : CC-By 4.0
En soutenant Framasoft, vous choisissez de remettre la technologie à sa place : le numérique est au service de l’humain, et non du capitalisme. Vous aidez à maintenir un Internet où la culture et le savoir peuvent se diffuser librement, où l’on partage des outils plutôt que de les monétiser. Vous offrez aux plus démunis l’accès à des services numériques respectueux, quand d’autres les en priveraient faute de rentabilité.

Nous estimons avoir besoin de récolter 250 000 € d’ici le 31 décembre pour pouvoir poursuivre et étendre nos actions en 2026. En date du 23 décembre 2025, il vous reste donc 8 jours pour vous mobiliser et nous soutenir.
En animant cette campagne de dons 2025, nous faisons appel à toutes celles et ceux qui refusent de rester spectateur⋅ices du capitalisme de surveillance, de l’emmerdification d’internet. En faisant un don, vous choisissez le camp du commun et affirmez qu’un autre numérique est possible.